GITHUB || Toolset for developers || Lecture 10th || WebDev Course by Nakul Goel
What is Git? What is Github? || + Ultimate planner to increase your productivity. || Assignment for you guys
This is the tenth lecture of the WEBDEV Course by Nakul Goel, today we will be learning what Git and GitHub are?
The detailed video lecture is below:-
%[INVALID_URL]
Before moving ahead
Important channels to Follow and subscribe to:-
What is Git?
Git is a VCS(Version control system) which in layman's language means it helps to control and update the version of the software.
why do we use Git?
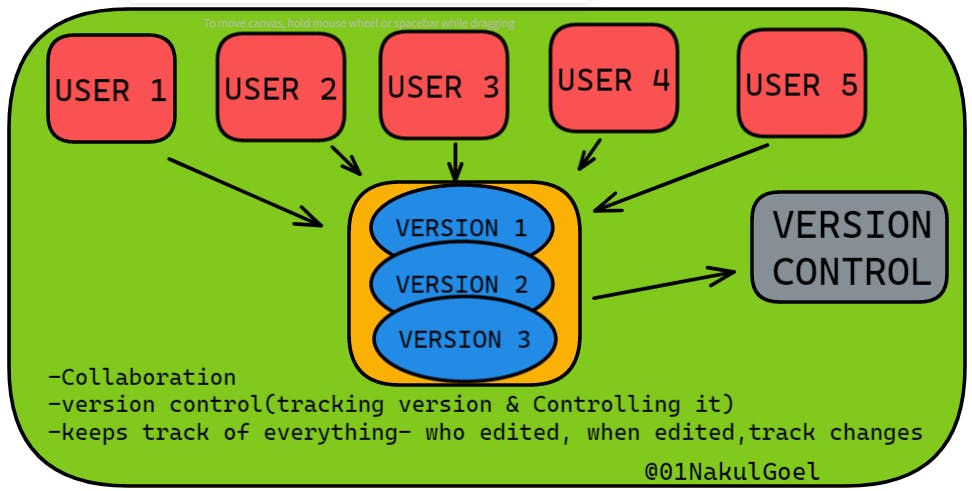
the three major reasons why we use Git are as follows:-
It helps in collaboration.
It helps in version control(tracking the version & Controlling it).
It keeps track of everything- who edited, when edited, and what changes are made.

What is GitHub?
GitHub is basically a service provider that provides the service that is Git. It has the largest community in the world. some alternatives of GitHub are:-
GitLab
Bitbucket
In GitHub folder is generally referred to as a repository.
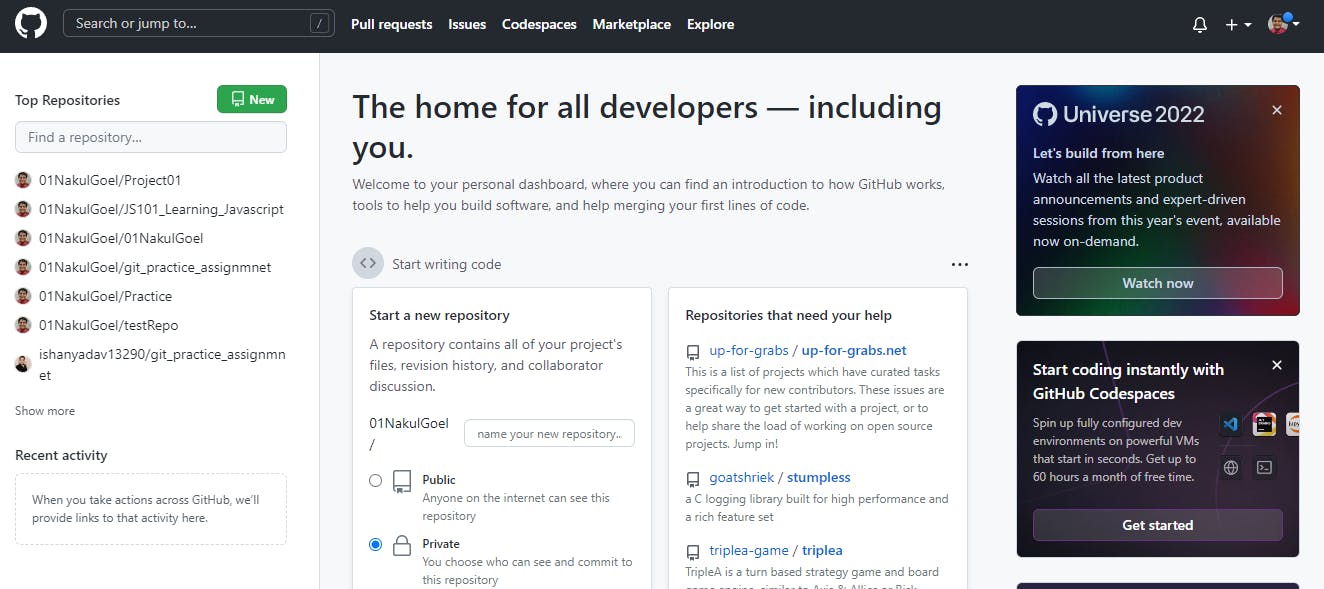
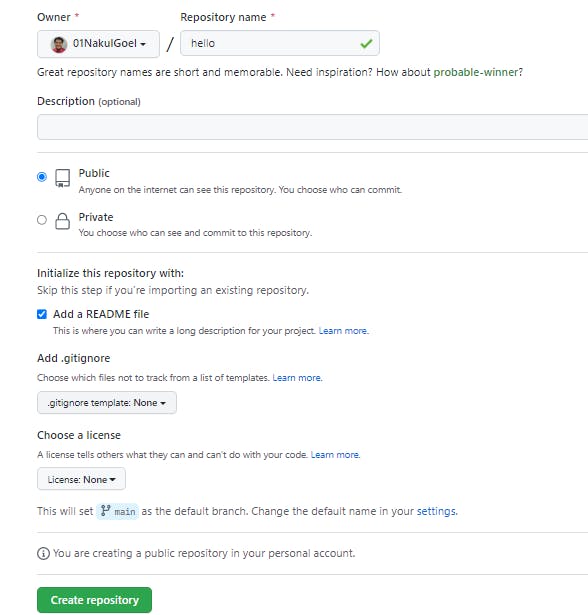
how to create a new repository
Step1-> go home -- >click +button on left top -->click New Repository

Step2-> readme file - all the project feature(description)

Step3-> click create the repository

Windows users must install GitBash to push repositories from their computers.
How to install GitBash?
Download it according to your operating system and install it.
After installing open GitBash.
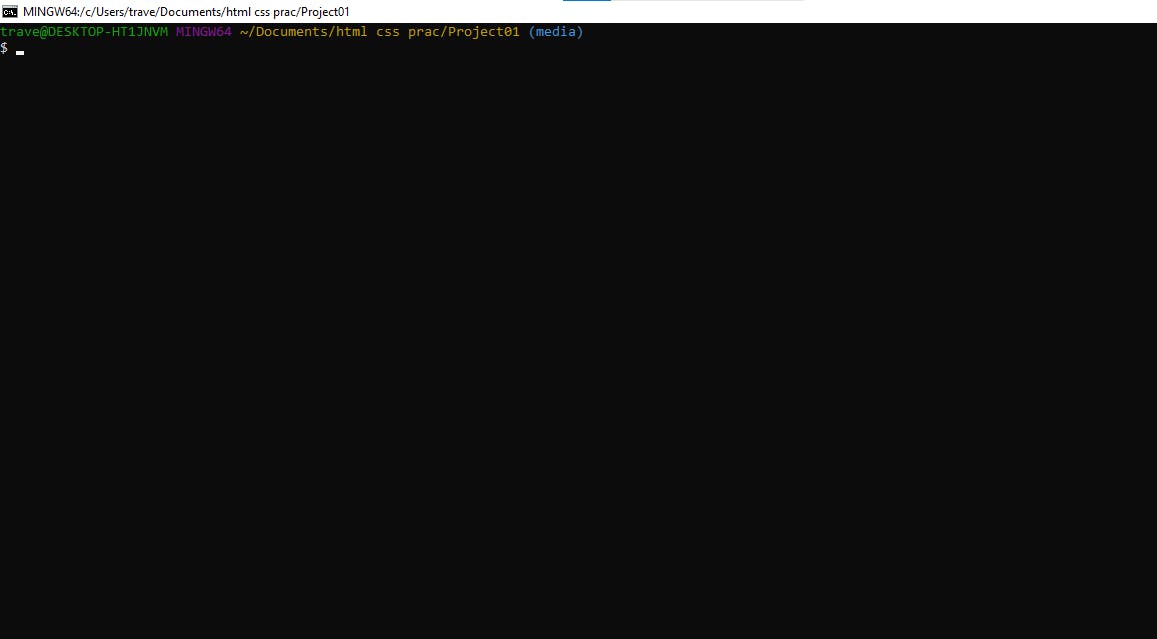
Open git bash

(Commands of Git Bash )
git clone link(to paste use right-click on mouse)
cd - change directory - help to change directory (cd desktop)
cd .. -comes one folder back (cd .. )
pwd - print working directory (pwd)
ls -list of files in working directory (ls)
touch index.js (make a new index.js file name anything you want) (touch filename1 filename2 so-on)
mkdir - used to make folder (mkdir folder1 folder2)
git add .
git commit -m 'message'
git push
clear(clear the terminal)
git config --global user.name "ABC"
git config --global user.email "abc@example.com"
git pull (GitHub to the system)
The repository is for all of you to push your daily progress on GitHub.
https://github.com/01NakulGoel/WebDev-Course-MasterSheet.git
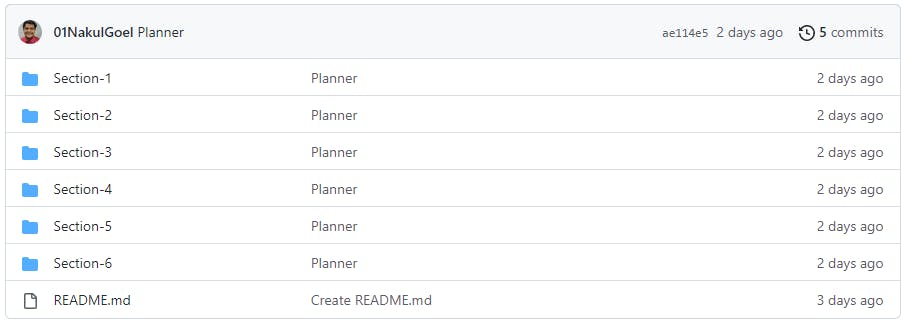
How to use this repository
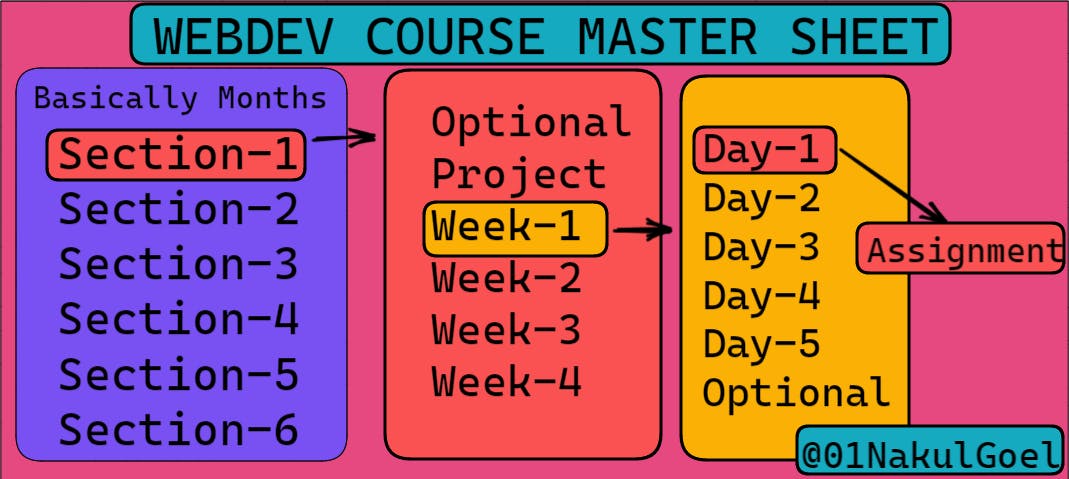
This is a planner to increase your productivity and to make sure you are not left behind.
This is how the planner looks.

Advantages.

Assignment
Clone the ultimate WebDev Course Master Sheet.
Push all your assignment to GitHub