These 11 Things Every Web Developer Must Know
Are you thinking of becoming a web developer or are you a web developer? what makes you different from other web developers across the world?
Table of contents
- Are you thinking of becoming a web developer or a web developer?
- 1) HTML (HyperText Markup Language)
- 2) CSS (Cascading Style Sheets)
- 3) JavaScript
- 4) JavaScript Libraries
- 5) API (Application Programming Interface)
- 6) SEO (Search Engine Optimisation)
- 7) VERSION CONTROL - Git and GitHub
- 8) PROJECT MANAGEMENT
- 9) DATABASE- MongoDB
- 10) Browser Dev tools
- 11) Problem-Solving Ability
Are you thinking of becoming a web developer or a web developer?
These 11 things every web developer must know
1) HTML (HyperText Markup Language)
This is the most basic language that provides structure to the web page. i have made a detailed HTML blog you can check it out below:-
Time taken to learn:- 1-2 days
2) CSS (Cascading Style Sheets)
This is used to style the web page, it is the language that provides beauty to your page so the user experience is on an infinite level. It helps in animating the particular division of the web pages. if a website does not have good CSS then even if the content of the website is too good the body wants to visit that website.
Time taken to learn:- 1 week for basics
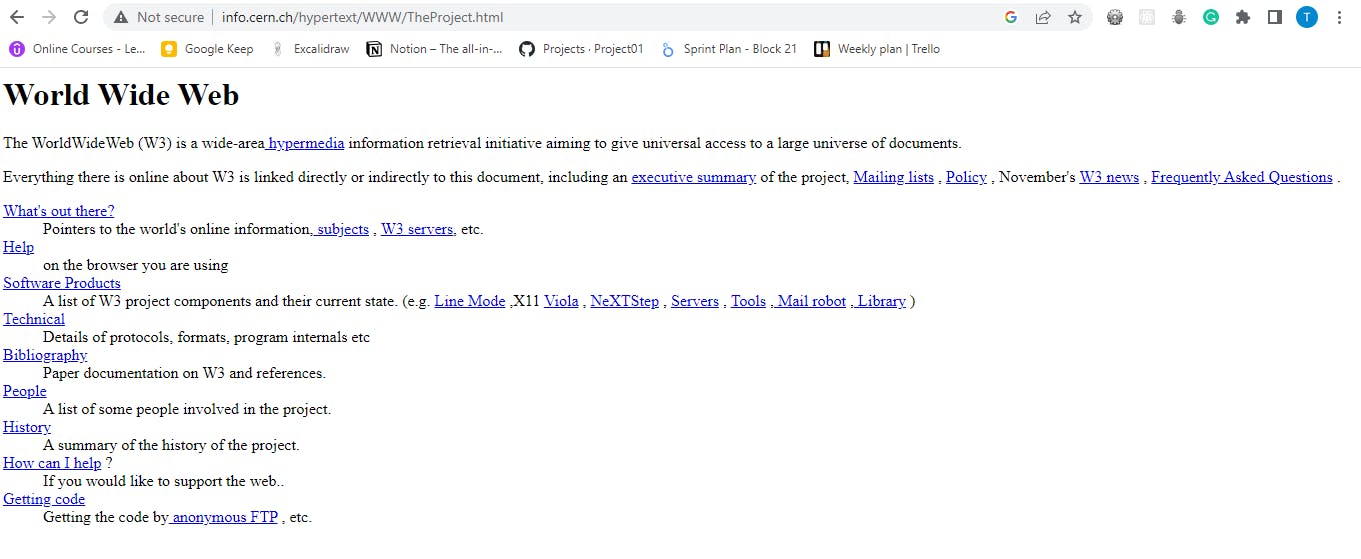
 This is a website with only HTML
This is a website with only HTML

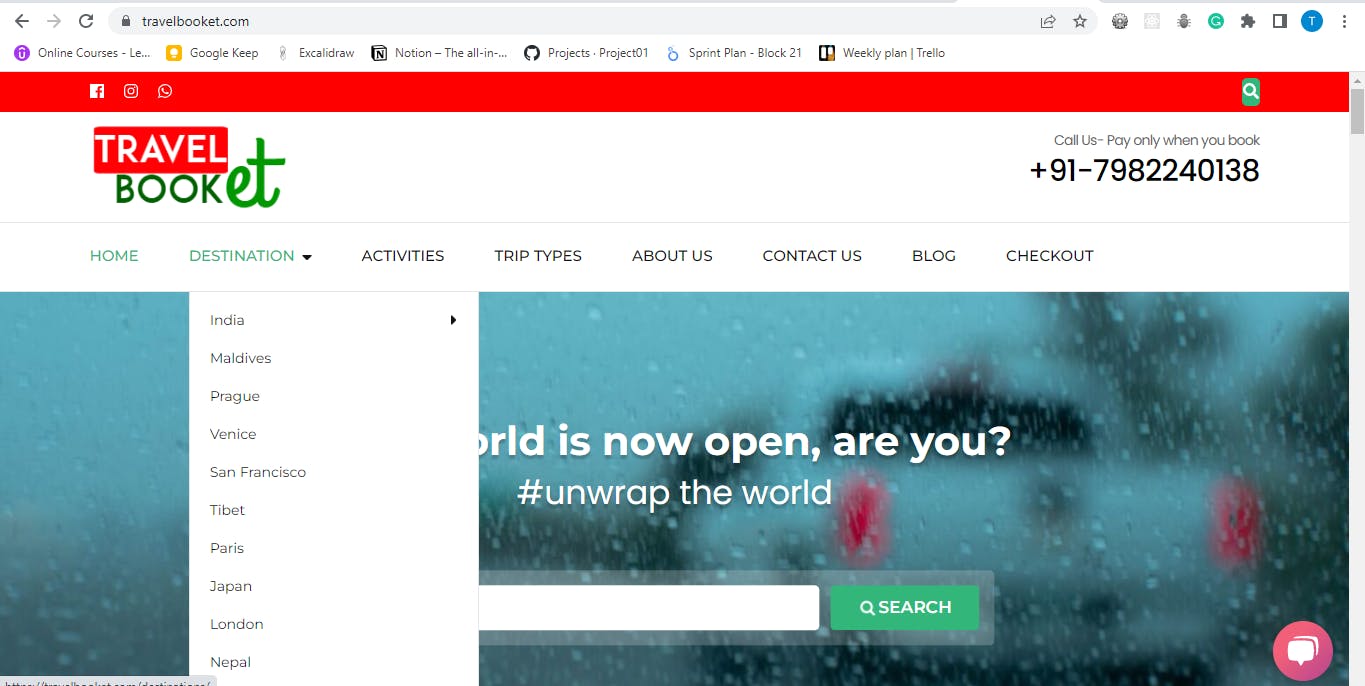
This is a website which contains CSS also
3) JavaScript
If you say someone you are a web developer and you don't know JavaScript then it's very strange. all web developer knows JavaScript.
It is an object-oriented programming language that is used to develop a website. 92% of the world's website uses JavaScript.
In Today's world with the introduction of Node.js, JavaScript is introduced in both the front-end and the back-end of the website.

4) JavaScript Libraries
JavaScript libraries mean in simple language they are pre-written code for the JS developers so that their JS journey becomes smooth and easier.
The popular library for the frontend are:-
i) React.js

It is a library developed by the engineers of meta and it is maintained by meta. it is an open-source library that anyone can use at no cost.
React is the most popular framework and it is used by a lot of websites such as Facebook, hash node, and many more.
ii) Angular.js

It is also a frontend library that is developed and managed by Google. It is the most complex JS framework as it is written in TypeScript.
iii) Vue.js

It is also a frontend library that is developed and managed by Evan You and is the third most popular JS library which is used to develop one page applications.
The popular library for the Backend is:-
i) Express.js

Express.js is the most popular backend framework and most demanded framework for the backend and it is basically made in JavaScript.
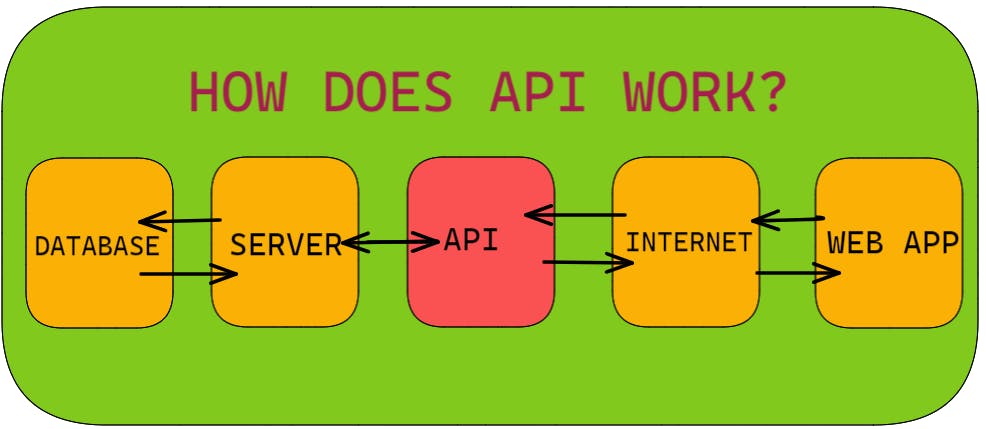
5) API (Application Programming Interface)
API stands for application programming interface is a communication bridge between two programs, in web development, it is the bridge between the server and the website.

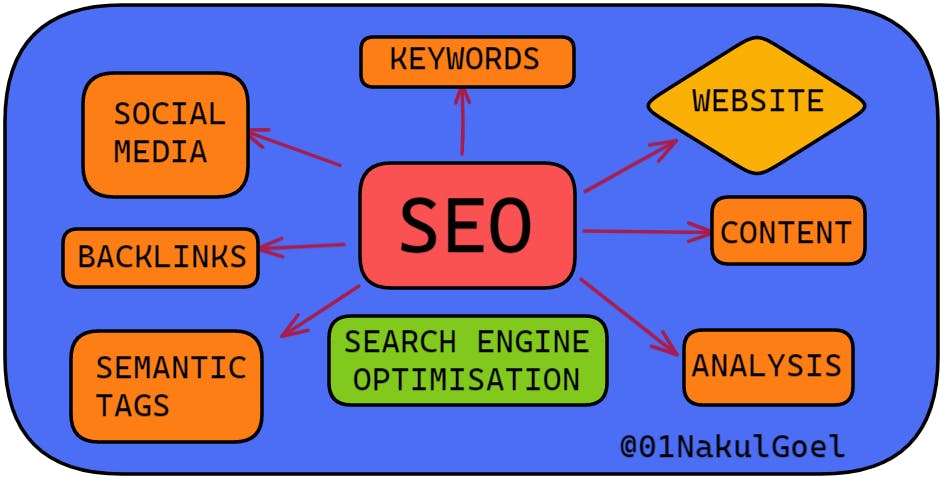
6) SEO (Search Engine Optimisation)
developing a website does not make you a good developer but when you bring traffic to the website that makes you a good developer.
for bringing traffic you need to do search engine optimization i.e. whenever a user search for a keyword in a search engine like google or bing, the first recommendation shown by the search engine should be your website.
but how to achieve it? you can achieve it by following some of the tips which are mentioned in the below image.

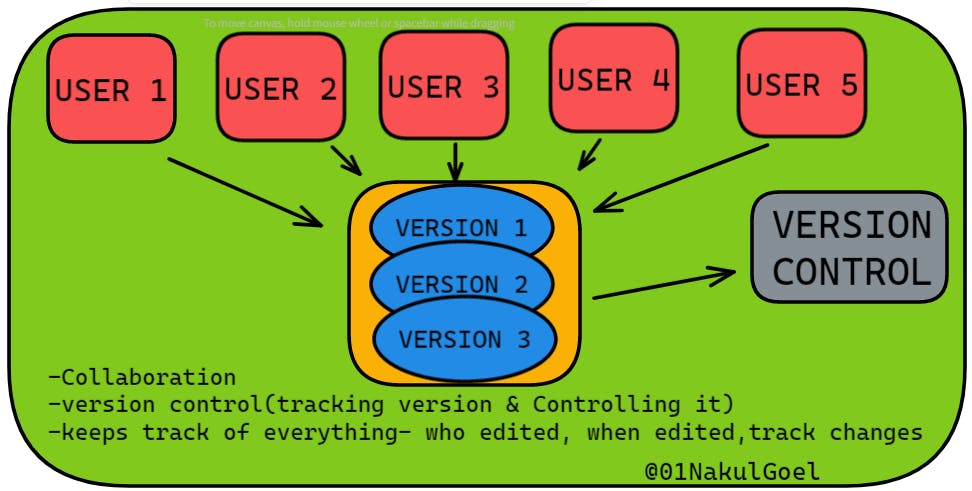
7) VERSION CONTROL - Git and GitHub
If you want to be an amazing web developer then you should know what is git and what is GitHub?
Git is basically a version control facility that helps in collaborating on a project, by git one can easily know and control all the versions of the software by looking at who edited, when edited, and what was the updation in the particular software.
The most popular platform that provides this service is GitHub which has the biggest community worldwide.

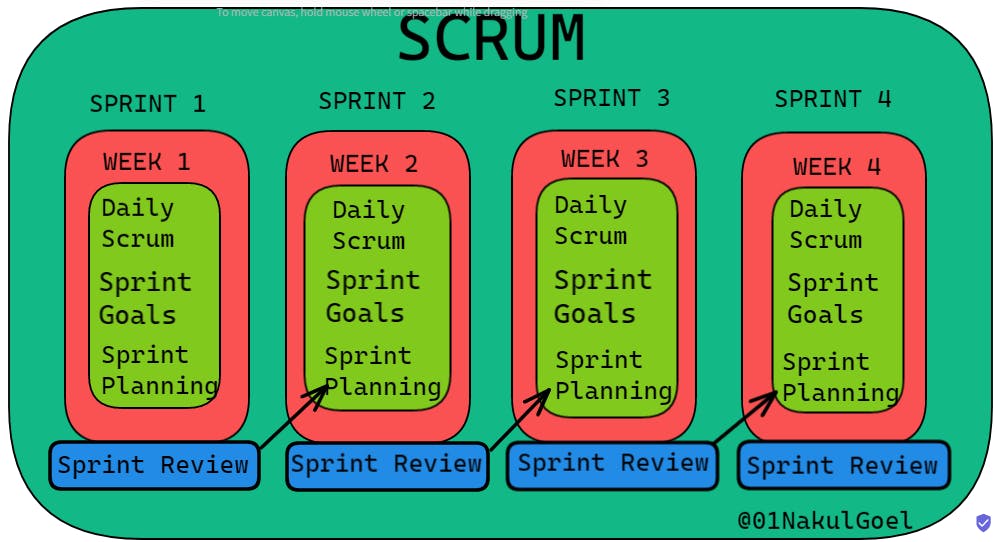
8) PROJECT MANAGEMENT
Project management is a very important part of becoming a very good developer, the two most popular technique to manage project are given below:-
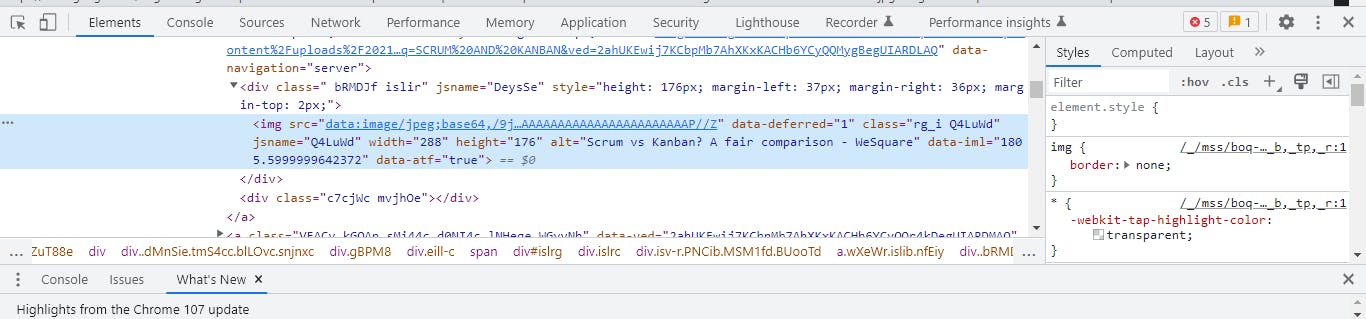
SCRUM

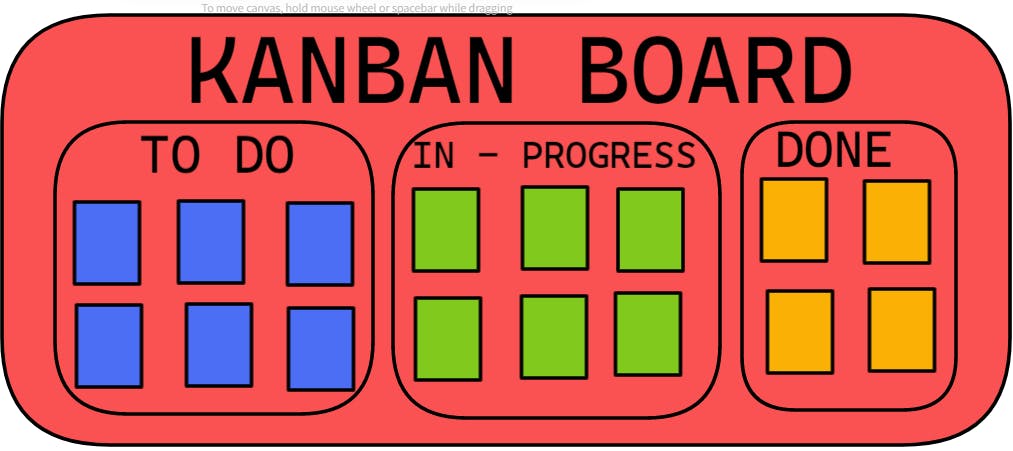
KANBAN BOARDS

9) DATABASE- MongoDB
It is the collection of data that can be easily accessed, managed, and updated if required. the most important database that a web developer should master is MongoDB which is a NoSQL database and one of the most popular database nowadays.

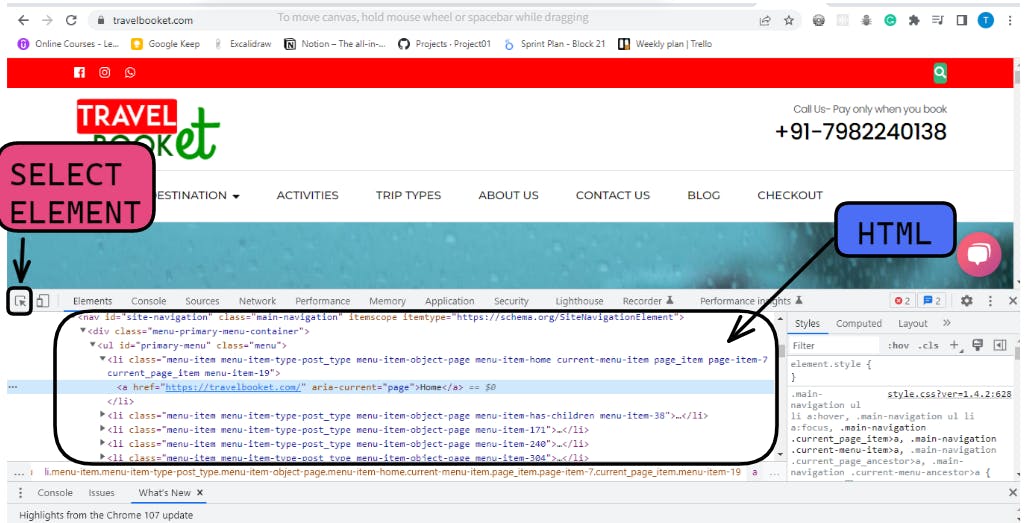
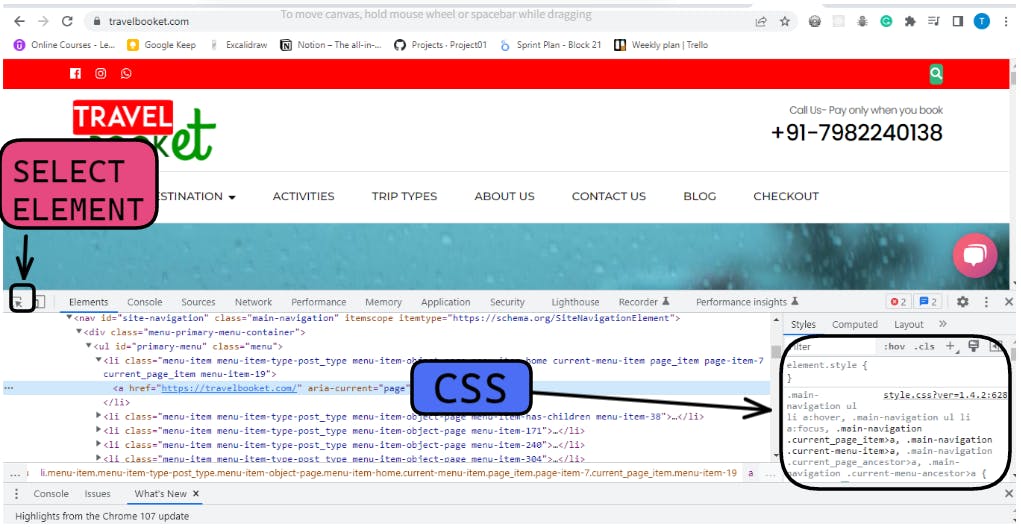
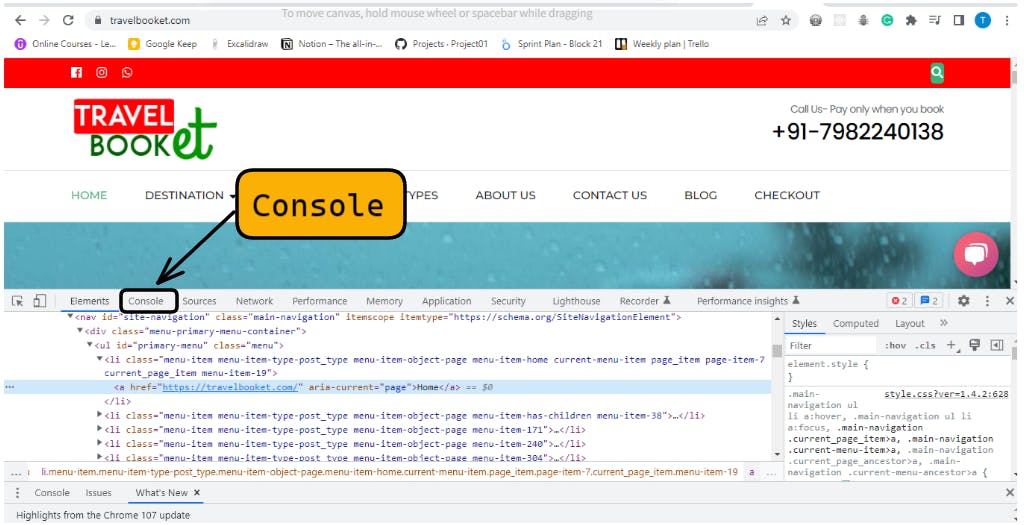
10) Browser Dev tools
A web developer should always be familiar with browser dev tools and must be familiar with inspect. To open inspect you can use ctrl+shift+i.

It helps in inspecting the HTML of a page

Inspecting CSS

Errors in JavaScript

11) Problem-Solving Ability
Problem-solving is an integral instinct of a web developer and the company wants there employees to solve real-world problems.

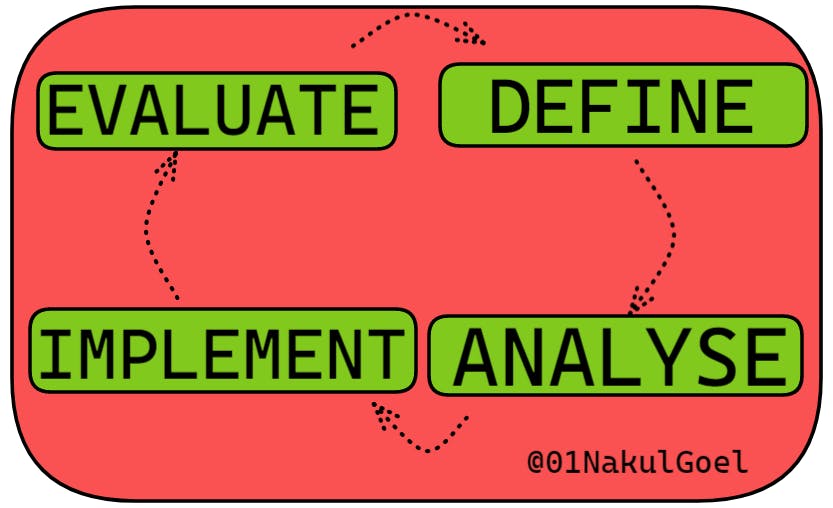
I use this four-step approach to solve the problems:-
Define the problem
First of all, read the problem carefully, and see what this problem wants.
Analyse the problem
Analyze the problem and see what is the solution that this problem wants and try to write a solution for that.
Implement a solution from the analysis
Try to read your solution and implement it.
Evaluate your implementation
Evaluate your solution and see if your solution can pass all the test cases and if not then again define your problem, analyze it then implement and then evaluate the solution.
if you like my blog consider sponsoring us!!
if you want to learn web development go to webdev section of the navbar.

